
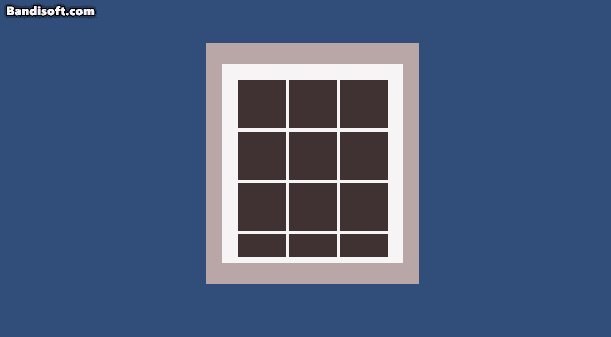
- Scroll View : 스크롤 기능
- Grid Layout Group : 자식 오브젝트들을 일정하게 정렬
설정 방법

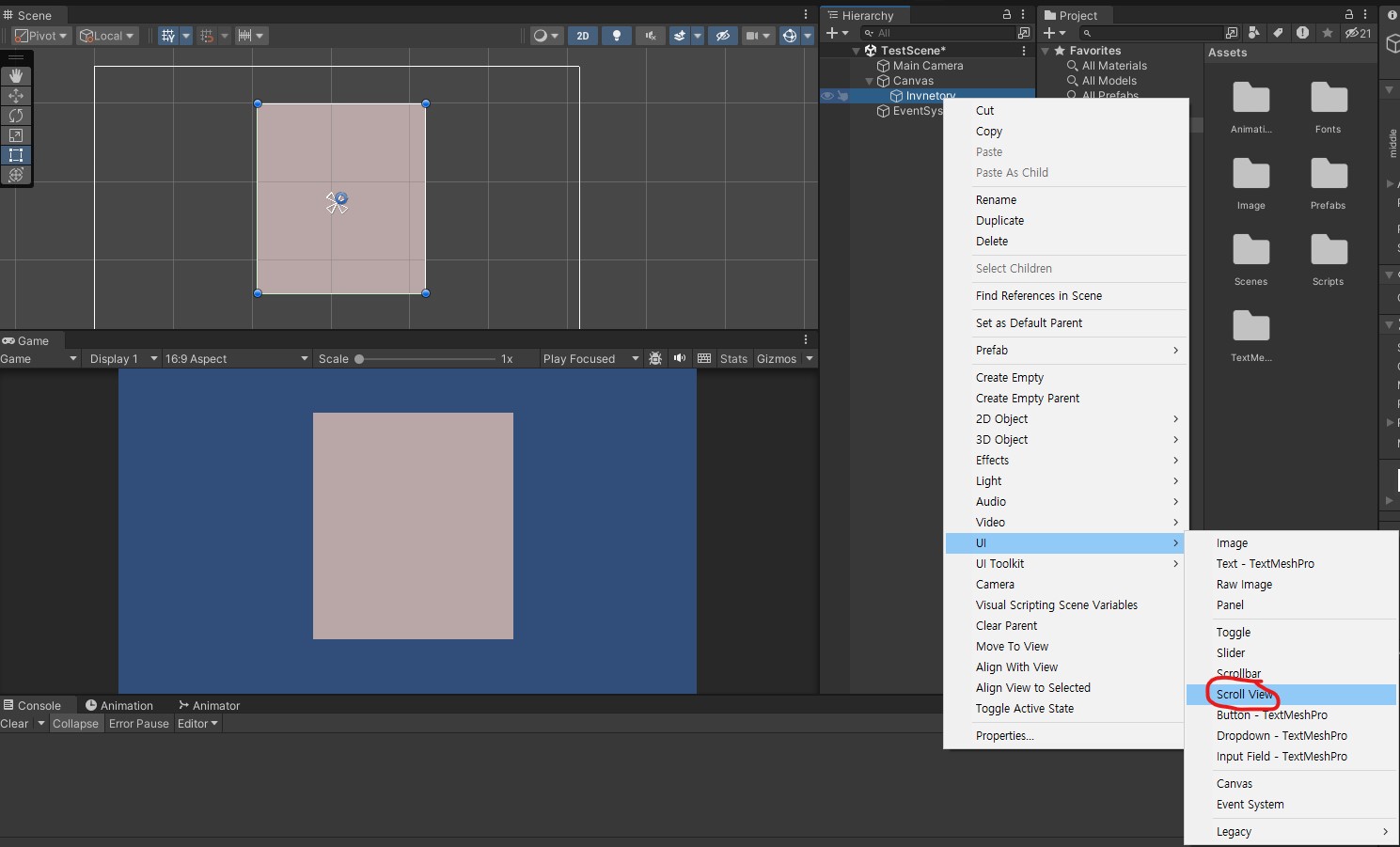
Scroll View 클릭

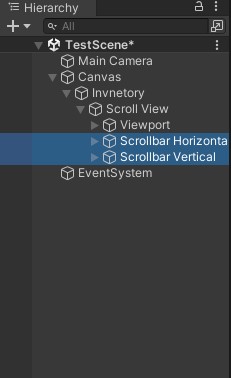
필요없는 Scrollbar는 삭제 (둘 다 삭제해도 됨)

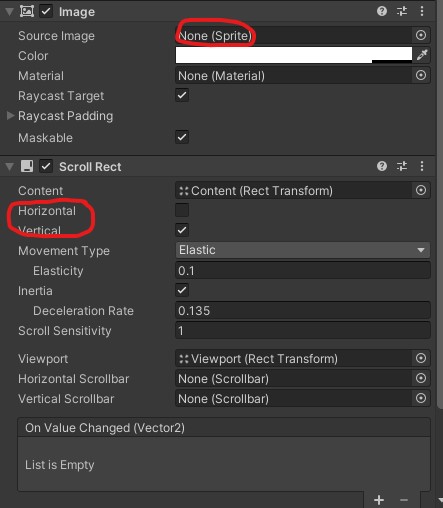
Viewport에서 Source Image는 삭제, 스크롤 방향을 체크
* Horizontal : 수평
* Vertical : 수직

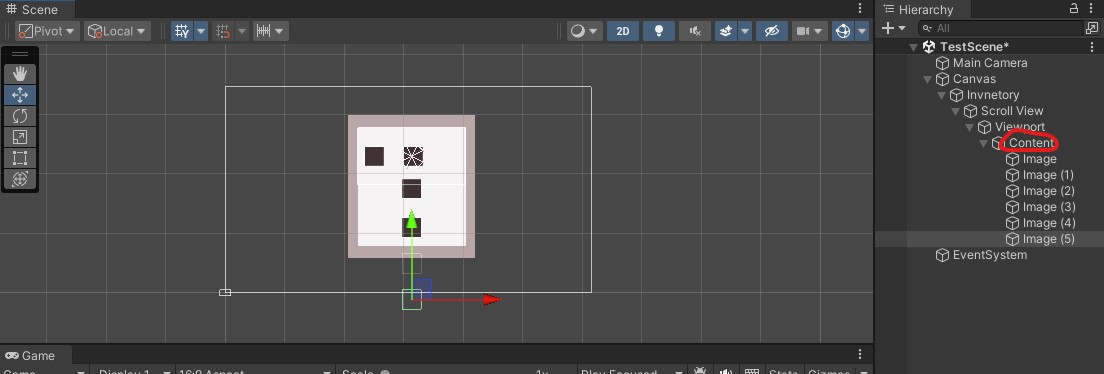
Content 안에 슬롯 생성

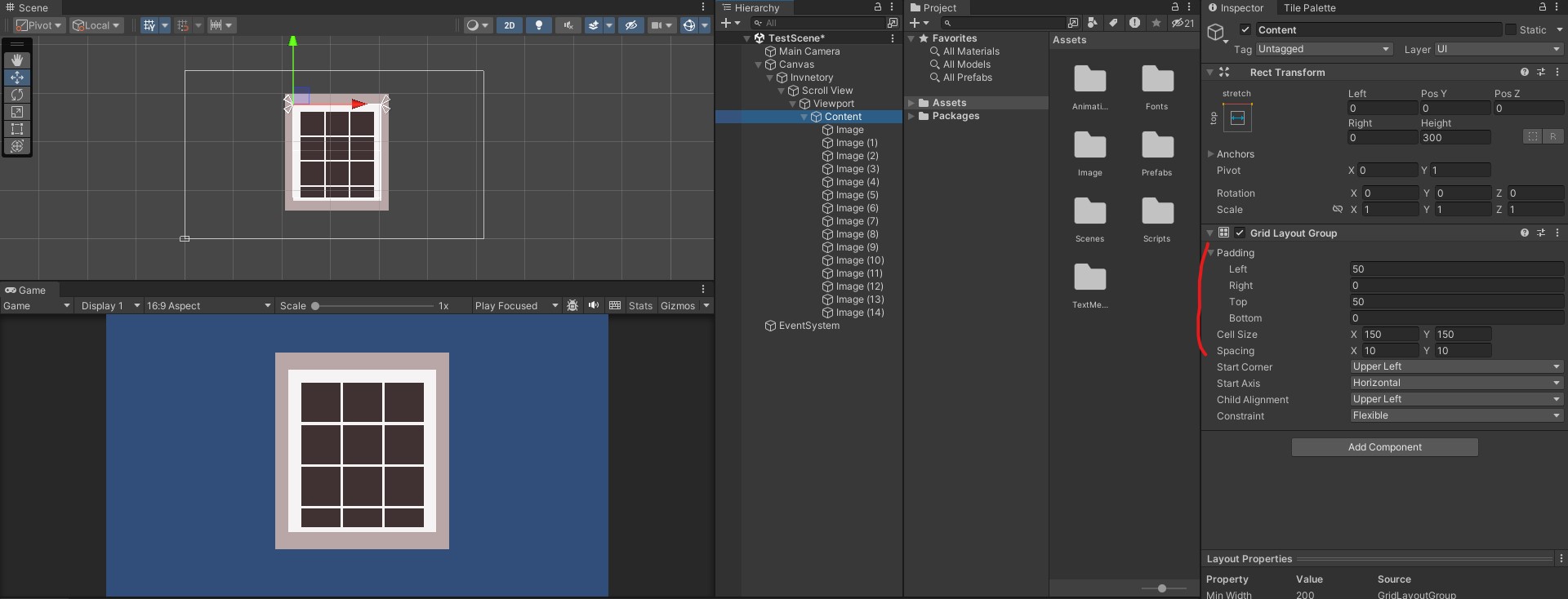
Content에 Grid Layout Group 컴포넌트 추가
Padding, Cell Size, Spacing을 조절

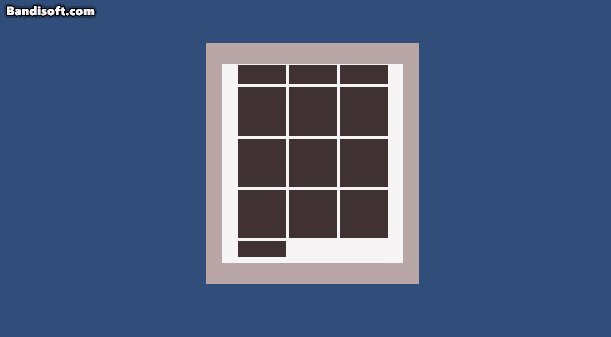
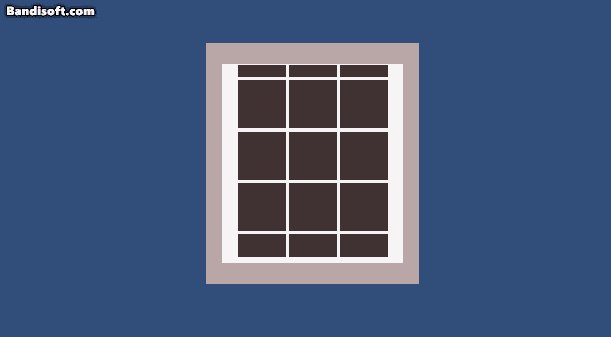
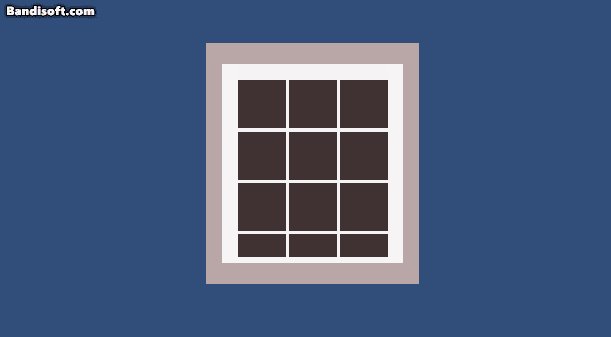
Content의 크기가 자식 오브젝트들을 모두 수용하는 크기여야지 스크롤이 작동한다.
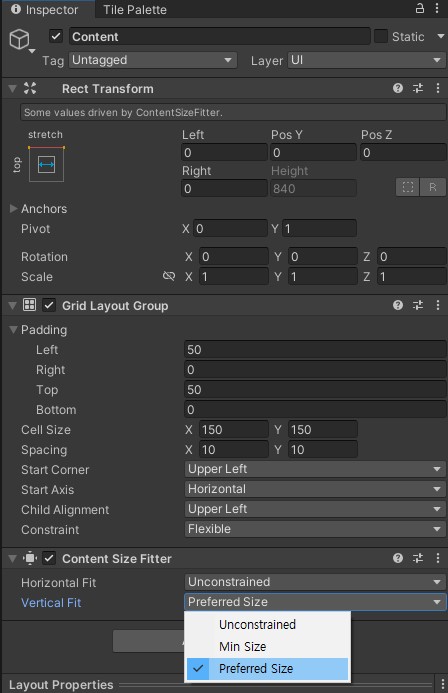
이것을 자동으로 조절하기 위해 Content Size Fitter 컴포넌트 추가, Preferred Size 클릭
'유니티' 카테고리의 다른 글
| AI Navigation (0) | 2023.12.14 |
|---|---|
| 아이템 정보 만들기 (ScriptableObject) (0) | 2023.12.14 |
| 3D 1인칭 이동 구현 (Input System) (0) | 2023.12.14 |
| Rect Transform (앵커, 피봇) (0) | 2023.12.13 |
| 애니메이션 이벤트 (0) | 2023.12.13 |