
로딩 화면이 필요한 이유
- 게임 씬이 전환 될 때, 다음 씬에서 사용될 리소스들을 읽어와서 게임을 위한 준비 작업
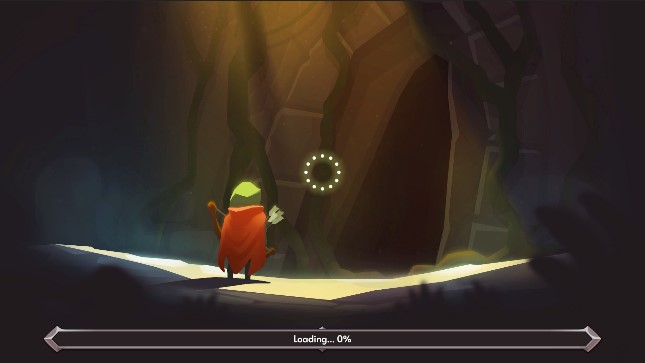
- 로딩 화면이 없다면 가만히 멈춘 화면이나 까만 화면만 보일 수 있음
구현 방법
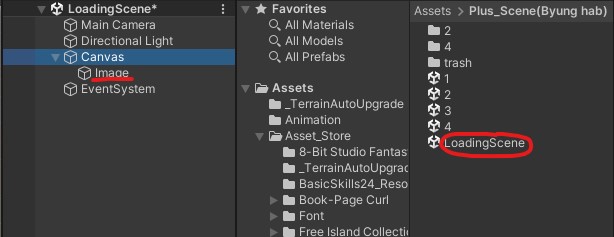
1. LoadingScene 생성 및 Image 추가

2. Slider 추가

3. 스크립트 작성
LoadingScene
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class LoadingScene : MonoBehaviour
{
public static string NextScene;
[SerializeField] Slider _loadingBar;
private void Start()
{
Time.timeScale = 1f;
StartCoroutine(LoadScene());
}
public static void LoadScene(string sceneName)
{
NextScene = sceneName;
SceneManager.LoadScene("LoadingScene");
}
IEnumerator LoadScene()
{
yield return null;
AsyncOperation op = SceneManager.LoadSceneAsync(NextScene);
op.allowSceneActivation = false;
float timer = 0.0f;
while (!op.isDone)
{
yield return null;
timer += Time.deltaTime;
if (op.progress < 0.9f)
{
_loadingBar.value = Mathf.Lerp(_loadingBar.value, op.progress, timer);
if (_loadingBar.value >= op.progress)
{
timer = 0f;
}
}
else
{
_loadingBar.value = Mathf.Lerp(_loadingBar.value, 1f, timer);
if (_loadingBar.value == 1.0f)
{
op.allowSceneActivation = true;
yield break;
}
}
}
}
}
- static 함수를 호출해서 LoadingScene으로 먼저 이동하도록 한다.
- SceneManager.LoadScene() : 동기 방식 씬 불러오기, 씬 불러오기 전까지 아무런 작업을 할 수 없음
- SceneManager.LoadSceneAsync() : 비동기 방식 씬 불러오기, 씬 불러오는 도중에 다른 작업 가능
- AsyncOperation : 씬을 불러오는 진행 상황을 반환
- allowSceneActivation : 씬 로딩이 끝나면 자동으로 불러온 씬으로 이동 여부를 설정, false로 하면 90%까지만 로드한 상태로 대기하고, 다시 true 하게 되면 남은 부분을 로드하고 씬 이동
- allowSceneActivation을 false로 하는 이유는 생각보다 씬 로딩 속도가 빨라서 LoadingScene이 제대로 보이지 않을 수 있고, 리소스 로딩이 끝나기 전에 씬 로딩에 될 수 있기 때문이다.
4. 스크립트 연결 및 드래그 드롭

5. static 함수 호출
public void ChangeScene(string scene)
{
LoadingScene.LoadScene(scene);
}
Scene 전환 시, LoadingScene.LoadScene(""); 사용
주의사항
1. Slider Min value, Max Value 설정

위 코드에서는 Min Value와 Max Value는 각각 0과 1로 설정해야 한다.
2. 로딩씬에서 멈춤 현상

직전 씬이 Time.timeScale = 0f; 이라면, 로딩씬에서도 적용이 되기 때문에 start 함수에 Time.timeScale = 1f; 을 추가해야 모든 씬에서 잘 작동한다.