
구현 방법
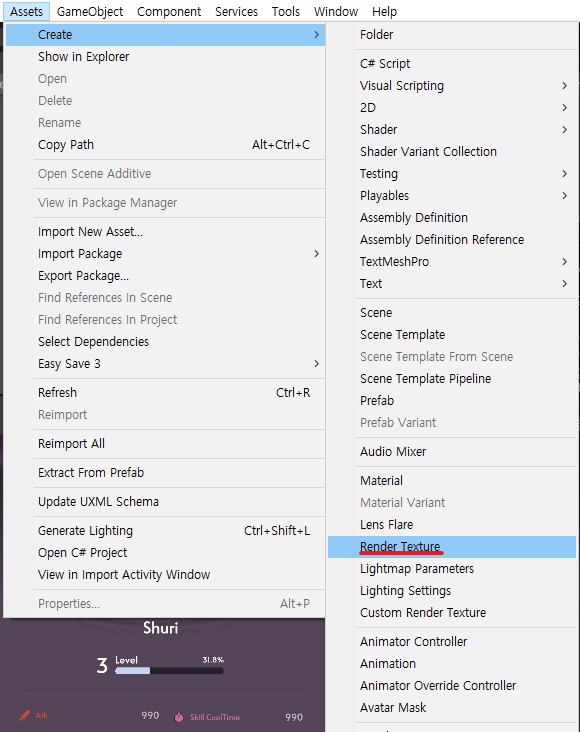
1. Rendertexture 생성

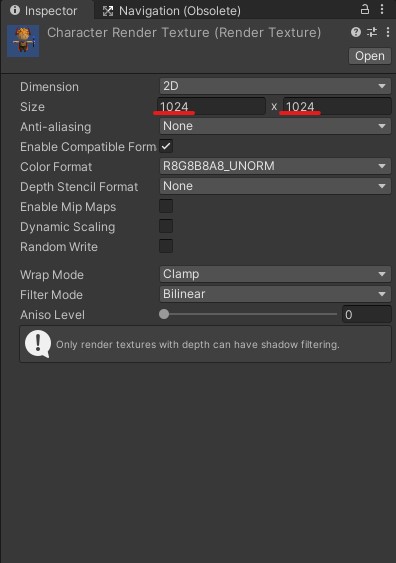
2. Size 설정

- Render 될 오브젝트의 크기가 크다면 1024 x 1024로 설정
- Render 될 오브젝트의 크기가 작다면 256 x 256로 설정
- 사이즈는 2제곱 수로 설정
3. Camera 생성

4. Camera 설정

- Clear Flags : Solid Color로 설정 (빈 배경 화면을 없앰)
- Culling Mask : 카메라에 보일 Layer를 설정
- Target Textur : 생성한 Rendertexture로 설정
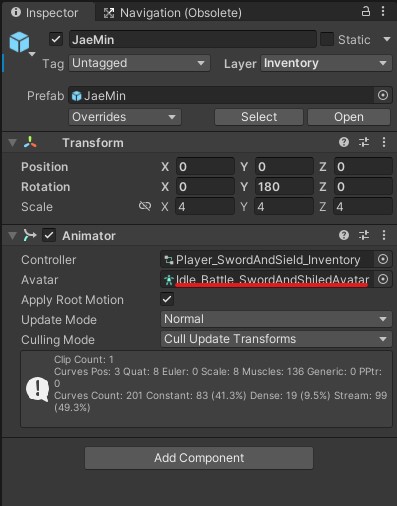
5. 3D 캐릭터 생성

UI에 재생 될, 애니메이터를 생성
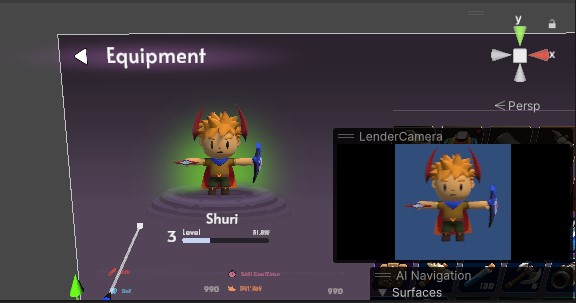
6. 카메라, 캐릭터 position, rotation 조정

카메라에 캐릭터가 잘 보이게 Position과 Rotation을 조정
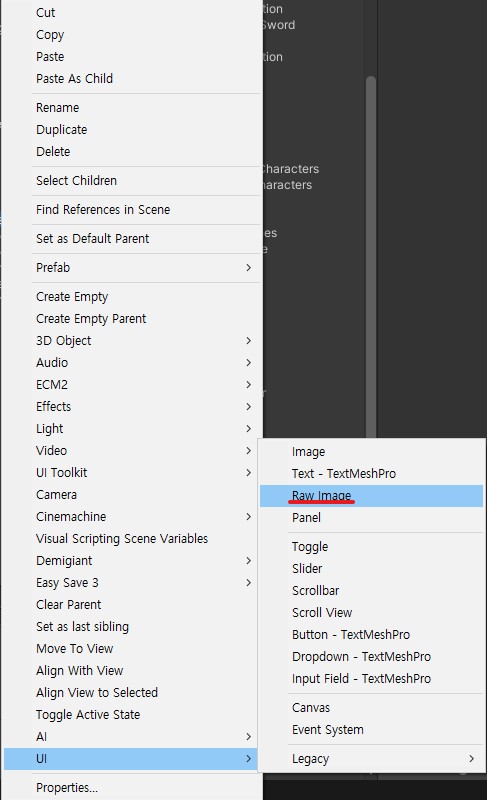
7. Canvas에 Raw Image 생성

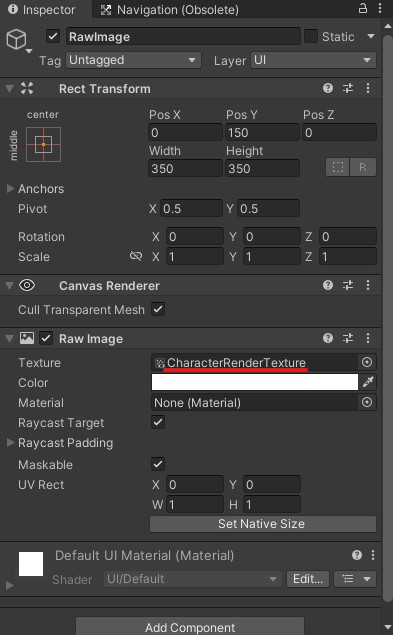
8. Raw Image 설정

Texture에 생성한 Rendertexture로 설정
UI 이미지가 깨진다면?

위와 같이 이미지가 깨지는 경우,

- Depth Stencil Format의 설정을 None에서 깨지지 않는 설정 확인해서 변경한다.
- 그래도 깨진다면, Size를 값을 크게 한다.
'유니티' 카테고리의 다른 글
| 특정 방향으로 화살표 가리키기 (0) | 2024.08.20 |
|---|---|
| 오프닝 카메라 연출 효과 구현 (Dolly Track) (0) | 2024.06.03 |
| 데이터 저장 (Easy Save 에셋) (0) | 2024.05.05 |
| 조이스틱 구현 (0) | 2024.05.03 |
| 구글 플레이 업로드 (0) | 2024.04.19 |