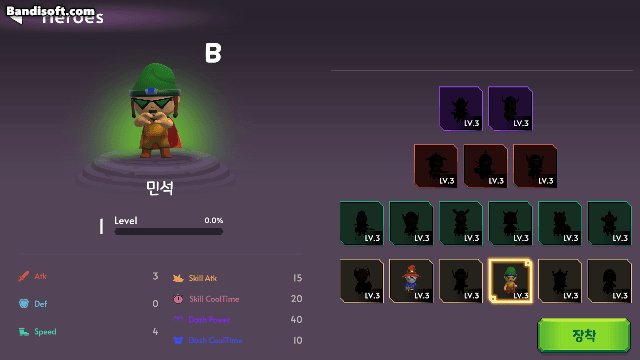
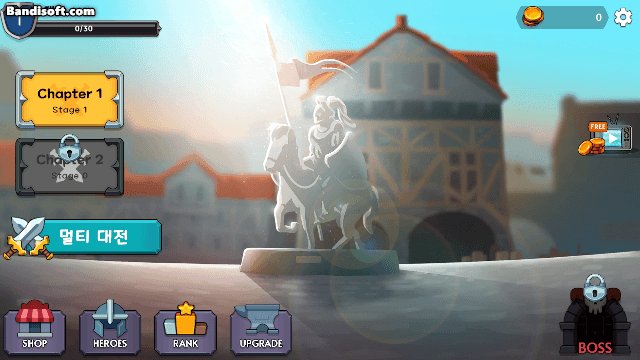
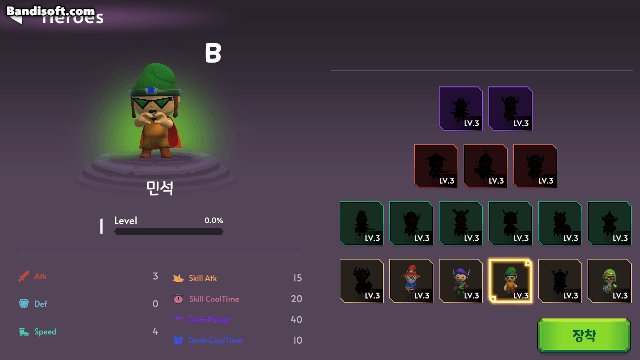
구현 내용1. 캐릭터 스탯 밸런스 조절각각 캐릭터의 등급별 스탯 밸런스 적용 2. 카메라 연출 효과 구현https://kkln2486.tistory.com/424 오프닝 카메라 연출 효과 구현 (Dolly Track)구현 방법1. 시네머신 추가 시네머신 카메라 추가 2. Dolly Track과 Virtual Camera 추가 3. Dolly Track 설정 카메라가 움직일 경로를 설정 4. Dolly Cart 설정 카메라 속도 설정 5. Virtual Camera 설정 Fokkln2486.tistory.com 전투맵 시작 시, 카메라 연출 효과 구현 3. 스테이지 추가 구현20 스테이지까지 추가 구현 4. 비동기 씬 이동, 로딩씬 구현 https://kkln2486.tistory.com/27..